Teknik Tweened Animation mempunyai dua tipe animasi yaitu, motion Tween dan Shape Tween. Animasi Motion Tween biasa digunakan untuk membuat animasi objek bergerak (dari posisi satu ke posisi lain), berputar dan mengubah ukuran (skala). Motion Tween dapat diterapkan pada objek instance (simbol) grup dan teks. Adapun animasi shape Tween merupakan animasi perubahan bentuk sebuah objek, misalnya dari bentuk kotak berubah menjadi bentuk lingkaran. Shape tween dapat diterapkan pada objek shape (Rectangle, oval dan pencil tool)
Bagaimana Membuat Animasi Motion Tween dengan objek bergerak....?????
mari kita coba langkah-langkah di bawah ini...
1. SIAPkan sebuah STAGE baru / kosong
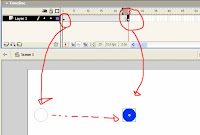
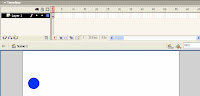
2. Buatlah sebuah objek bebas, contoh objek yang kita buat adalah lingkarang dengan menggunakan Oval tool
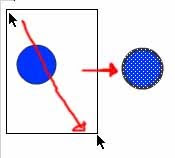
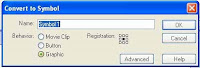
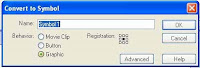
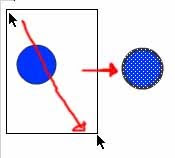
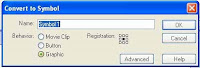
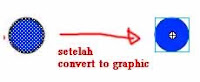
3. dengan menggunakan arrow tool, blok seluruh objek { Bila objek ter blok akan di tunjukkan dengan simbol bintik2 pada objek tersebut} setelah itu klik kanan convert to symbol pilih Graphic
setelah itu klik kanan convert to symbol pilih Graphic
yang hasilnya objek akan berubah symbol
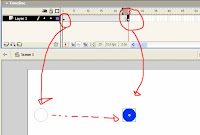
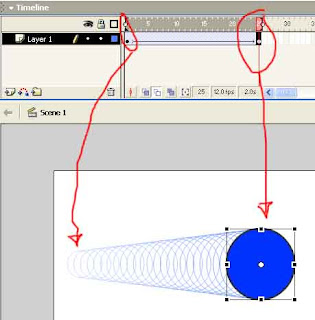
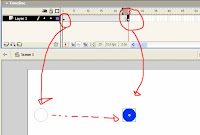
4. pilihlah posisi Frame selanjutnya yang dimungkinkan kita akan menempatkan posisi terbaru objek lingkaran itu. sebagai contoh Frame 25. Pada frame ke 25 kita ciptakan Keyframe dengan cara klik kanan pilih insert keyframe atau tekan F6
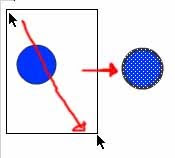
Setelah keyframe di ciptakan pada frame ke 25. objek lingkaran kita pindahkan ke posisi terbaru dengan menggunakan Arrow tool.
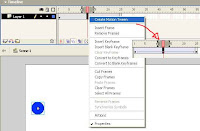
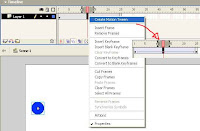
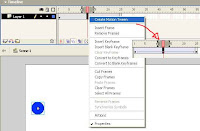
5. di antara frame awal (frame 1) sampai frame terakhir (frame 25) kita tempatkan kursos dengan menggunakan klik kanan pada frame tersebut ciptakan Motion tween. yang ditandai frame 1 sampai dengan frame 25 akan berubah warna menjadi biru muda dengan garis panah hitam diantaranya.
6. klik Control - Play untuk mencoba hasilnya atau silahkan tekan enter atau Ctrl + Enter untuk melihat hasil animasi tersebut
MOTION TWEEN ROTATION
Animasi PUTAR
Selain tipe animasi gerak ada juga Tween motion dengan animasi putar.
gunakan langkah2 berikut ini untuk mencobanya ;
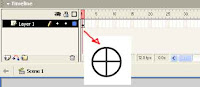
1. buatlah sebuah objek. kali ini kita gunakan aja sebuah bidang berbentuk roda. {gambar bisa di buat sendiri}

2. dengan cara yang sama ketika membuat objek animasi gerak. Dengan menggunakan arrow tool. Obyek roda klik kanan convert to symbol - pilih Graphic
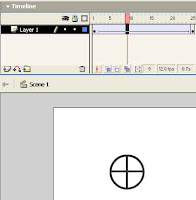
3. Tentukan titik Frame ke -2 . misalnya pada frame ke 25. Klik kanan pada frame tersebut ciptakan keyframe
4. antara frame awal (frame 1) sampai frame terakhir (frame 25) ciptakan motion tween.

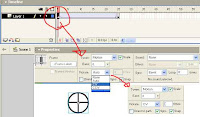
5. setelah motion tween tercipta. Klik frame 1. dah pilih jendela property. Pada pilihan Tween akan terdapat keterangan motion. ini dikarenakan kita menggunakan motion tween. Pada pilihan Rotate pilih salah satu putaran yang diinginkan. CW digunakan untuk memutar objek searah jarum jam, sedangkan CCW digunakan untuk memutar objek berlawanan arah jarum jam. sebagai contoh pilih CW

6. Tekan Ctrl + Enter untuk mencoba animasi tersebut
MOTION TWEEN TRANFORM
Animasi SKala (Transform)
kali ini yang akan kita pelajari adalah animasi gerak yang di gabungkan dengan animasi skala.
Lankah-langkah yang di ambil sama dengan materi Animasi Gerak dengan beberapa tambahan
mari kita coba langkah-langkah di bawah ini...
1. SIAPkan sebuah STAGE baru / kosong
2. Buatlah sebuah objek bebas, contoh objek yang kita buat adalah lingkarang dengan menggunakan Oval tool

3. dengan menggunakan arrow tool, blok seluruh objek { Bila objek ter blok akan di tunjukkan dengan simbol bintik2 pada objek tersebut}
 setelah itu klik kanan convert to symbol pilih Graphic
setelah itu klik kanan convert to symbol pilih Graphic
yang hasilnya objek akan berubah symbol

4. pilihlah posisi Frame selanjutnya yang dimungkinkan kita akan menempatkan posisi terbaru objek lingkaran itu. sebagai contoh Frame 25. Pada frame ke 25 kita ciptakan Keyframe dengan cara klik kanan pilih insert keyframe atau tekan F6
Setelah keyframe di ciptakan pada frame ke 25. objek lingkaran kita pindahkan ke posisi terbaru dengan menggunakan Arrow tool.

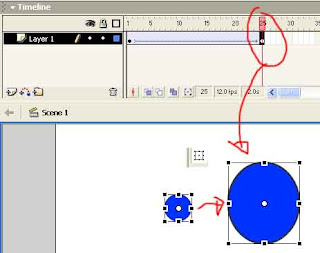
5. di antara frame awal (frame 1) sampai frame terakhir (frame 25) kita tempatkan kursos dengan menggunakan klik kanan pada frame tersebut ciptakan Motion tween. yang ditandai frame 1 sampai dengan frame 25 akan berubah warna menjadi biru muda dengan garis panah hitam diantaranya.

6. Pada Frame ke 25 dengan menggunakan arrow tool klik objek tersebut dan klik free transform


klik Control - Play untuk mencoba hasilnya atau silahkan tekan enter atau Ctrl + Enter untuk melihat hasil animasi tersebut
MOTION TWEEN COLOR
ANIMASI warna
selain perpindahan/gerak, putaran/rotasi, dan skala kita juga bisa melakukan perubahan warna.
kali ini kita akan bahas perubahan warna dengan memanfaatkan animasi-animasi sebelumnya
mari kita coba langkah-langkah di bawah ini...
1. SIAPkan sebuah STAGE baru / kosong
2. Buatlah sebuah objek bebas, contoh objek yang kita buat adalah lingkarang dengan menggunakan Oval tool

3. dengan menggunakan arrow tool, blok seluruh objek { Bila objek ter blok akan di tunjukkan dengan simbol bintik2 pada objek tersebut}
 setelah itu klik kanan convert to symbol pilih Graphic
setelah itu klik kanan convert to symbol pilih Graphic
yang hasilnya objek akan berubah symbol

4. pilihlah posisi Frame selanjutnya yang dimungkinkan kita akan menempatkan posisi terbaru objek lingkaran itu. sebagai contoh Frame 25. Pada frame ke 25 kita ciptakan Keyframe dengan cara klik kanan pilih insert keyframe atau tekan F6
Setelah keyframe di ciptakan pada frame ke 25. objek lingkaran kita pindahkan ke posisi terbaru dengan menggunakan Arrow tool.

5. di antara frame awal (frame 1) sampai frame terakhir (frame 25) kita tempatkan kursos dengan menggunakan klik kanan pada frame tersebut ciptakan Motion tween. yang ditandai frame 1 sampai dengan frame 25 akan berubah warna menjadi biru muda dengan garis panah hitam diantaranya.

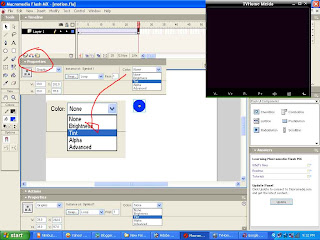
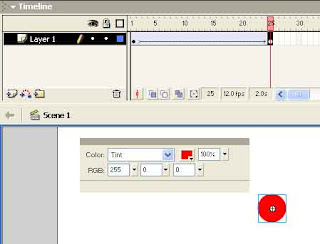
6. pada frame terakhir (frame 25) buka jendela property perhatikan pilihan color. apabilan option color pada jendela property tidak muncul dengan menggunakan arrow tool klik objek benda tersebut. sehingga option color akan muncul. dan pilih Tiny.

dan pilih warna yang dinginkan

klik Control - Play untuk mencoba hasilnya atau silahkan tekan enter atau Ctrl + Enter untuk melihat hasil animasi tersebut





 11:54 PM
11:54 PM
 Ar1f54
Ar1f54

 Posted in:
Posted in:  Print halaman ini
Print halaman ini

0 comments:
Post a Comment